Content Rollup
General
With the Content Rollup module you can present page content easily and clearly. Options for filtering & searching make it easy to find your content.
The Content Rollup Module includes the web parts Content Rollup Search, Site Contents, Sitemap and Subsites.
Content Rollup Search
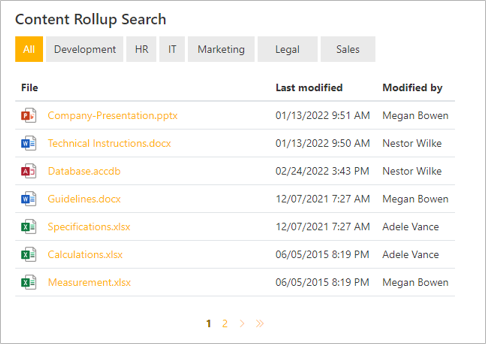
The Content Rollup Search web part enables you to display the results of custom search queries and to make content accessible to users easily and quickly.

Add the web part to your SharePoint page and select Configure or edit a SharePoint page, hover over the web part and select Edit web part to configure the Content Rollup Search web part.
Layout
In the Layout section, you can configure the layout as well as the display settings for the Content Rollup Search web part.
Choose from Table, List, Document Cards or Custom Markup to customize the layout of the content.
Custom MarkupWith Custom Markup selected you can choose from custom layouts. More information about creating and using custom markups can be found here.
With Use compact pagination style? a smaller version of the page navigation is displayed below the entries.
Data Source
Below the section Data Source, you can define a search query that determines the results being displayed in the Content Rollup Search web part.
Select Use local search query to create a local search query. The local search query only applies to this specific web part and is not globally available for all Content Rollup Search web parts.
Click Configure Local Search Query to specify a search query.
Select Start New to create a blank search query or select an existing search query and click Copy to use a global search query as a template.
In the next step, you can create the search query. Find more information on creating a search query here.
To use a global search query, select one from existing global search queries under Search Query.
Creating a global search queryTo create a global search query, please switch to the second page of the web part settings by clicking Next at the bottom. From here, below System Settings, click Configure Settings to add and edit global search queries. Alternatively you can configure global search queries within the Administration Center. In the Settings section, select the Content Rollup module to configure global settings. More information on creating a search query can be found here.
Select Use local display markup to create a local markup. The local display markup only applies to this specific web part and is not globally available for all Content Rollup Search web parts.
Click Configure local display markup to specify a custom markup.
Select Start New to create a blank display markup or select an existing markup and click Copy to use a global display markup as a template.
In the next step, you can create the display markup. Find more information on creating a display markup here.
To use a global markup, select one from existing global display markups under Display Markup.
Creating a global display markupMore information on creating a display markup can be found here.
Use Results per page to specify the number of results to display per page.
Search Query Field Mapping
In the section Search Query Field Mapping you can map the fields of the search query to the layout.
At least one mapping must exist for a valid configuration.
Filter
In the Filter section, you can configure filter options for the results of the search query.
With Show search-box you can specify whether the search bar is displayed in the Content Rollup Search web part.
Use Text search property to specify which field should be filtered by using the search bar. For example, with Filename, the search bar will filter by the file name instead of the title.
With Category Filter you can enable filtering of entries based on categories.
With Disabled, no category filter is displayed.
Selection displays a list of available categories to choose from (multiple selection possible).
With Category Filter Condition you can select whether the search results must at least apply to one of the selected categories or if all categories must apply.
Filter buttons displays the available categories as buttons.
Filter buttons (grouped) displays the available categories as buttons, grouped by the first letters of the categories.
With Category Filter Column you can select the column that contains the assigned categories of the entries. The category column should be of type Managed Metadata with the term set assigned, that is specified below at Category Filter Termset.
Use Category Filter Termset to select the term set that is also assigned to the selected category column and whose terms should be selectable.
Creating a search query
You can use search queries to define what content is being displayed in the Content Rollup Search web part. Search queries enable you to display general content as well as search for specific documents.
To create a global search query, please switch to the second page of the web part settings by clicking Next at the bottom. From here, below System Settings, click Configure Settings to add and edit global search queries. Alternatively you can configure global search queries within the Administration Center. In the Settings section, select the Content Rollup module to configure global settings.
With Source you can specify the data source of the search query. Select Wiki for example to search specifically for SharePoint Wiki pages. More information about the available data sources can be found here.
With Query text you can specify the search query for the content in the Content Rollup Search web part. With query texts you can search for general content and specific documents. You can find more information about the available search query options here.
Examples:Display content from the author "John Smith" by using the search query
author: "John Smith".Use
filetype:docxto restrict the search to Microsoft Word documents.Use
pathto specify the path of the content you want to display.
If you want to create a search query that displays the contents of the current site collection, you can use {currentSiteCollectionAbsolute} to specify the absolute path of the current site collection.
Placeholders such as {currentSiteCollectionAbsolute} allow you to configure global search queries that display contents of the current site collection or page, regardless of the site collection on which the web part is placed.
With Sort List Parameter you can specify the order of the search query results. For example, with
Title:ascendingresults are sorted by the title in ascending order.With Trim Duplicates enabled, duplicate results are excluded from the results.
With Fields you can define the information that the search query will return. These are later being mapped to the layout (or custom markup). For example, type
Titleand confirm with Enter to query the title of the content.Depending on the selected layout, different fields are required to be mapped to the layout.
For the layouts Table and Document Cards the fields
Path,FileType,Filename,LastModifiedTimeandModifiedByare required.For the List layout the
Path,FileType,FilenameandLastModifiedTimefields are required.For Custom Markup, the fields that are used as placeholders in the markup are required.
Creating a custom markup
Custom markups allow you to create custom layouts for your search query results.
To create a custom markup, please switch to the second page of the web part settings by clicking Next at the bottom. From here, below System Settings, click Configure Settings to add and edit custom markups. Alternatively you can configure display markups within the Administration Center. In the Settings section, select the Content Rollup module and go to Display Markups.
Select Add Markup to create a new markup.
Use Name to specify the name of the markup.
Use Placeholders to define placeholders for the fields you specified when you created the search query. Placeholders are being used to define the display markup. The placeholders in the markup are later mapped to the actual fields returned by the search query. Type the name of the placeholder you want to use and confirm with Enter.
InformationWhen configuring the web part, the placeholders will be mapped to the fields of the search query in the Search Query Field Mapping section, to display the search results instead of the placeholders.
With HTML markup for header or wrapping container you can specify the header of your custom markup. The header is displayed above the results of the search query.
NoteUse HTML and CSS to define the layout of the header, result and footer of your custom markup. Define the structure with HTML and use CSS for formatting.
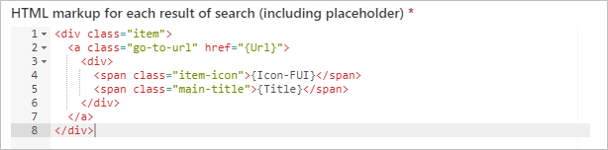
With HTML markup for each result of search you can specify the markup or layout for the results of your search query. Use placeholders (e.g.
{placeholder}) within your markup, where the queried fields of the search query should be displayed (the mapping is done in the Search Query Field Mapping section). Example:

In the example above an anchor element with the classgo-to-urland a link to{Url}is created. The classgo-to-urlcan later be used for formatting with CSS. Instead of the placeholder{Url}, the queried URL from the search results will be used. Instead of the placeholder{Title}the title of the entry will be displayed. In order for this to work, theTitlefield needs to be included in the search query and a valid mapping has to be configured in the Search Query Field Mapping section.With HTML markup for footer or wrapping container you can define the footer of your custom markup. The footer will appear below the search query results.
Below the section CSS Stylesheet you can format your custom markup. Use CSS and your defined CSS classes to apply formatting to the HTML elements.
Keep in mind that your CSS instructions have to be scoped by the individual CSS class of the web part. This CSS class can be found in the information below the CSS field.

Site Contents
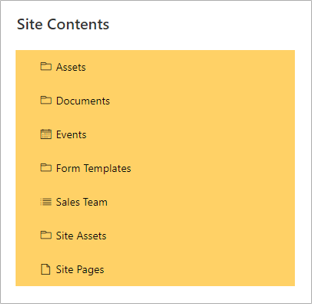
With the Site Contents web part you can create an overview of the contents of your SharePoint site and enable users to quickly navigate to the most important site contents.

Add the web part to your SharePoint page or edit a SharePoint page, hover over the web part and select Edit web part to configure the Site Contents web part.
Datasource
With Datasource you can specify the source of the content for the Site Contents web part.
By default, the site contents of the current page are displayed. You can use Site URL to display site contents from another Site Collection.
To do this, enter the relative path to the desired Site Collection (e.g. /sites/portal) below Site URL.
Display Settings
In the Display Settings section, you can choose between the following options:
Click Open links in new tab to specify whether the entry is opened in a new tab or in the current window.
Click Show search-box to activate the search box for the contents of the Site Contents web part.
Filter
In the Filter section, you can exclude individual content from being displayed.
Use Excluded Site Content Titles to specify the title of the content you want to hide.
With SharePoint List Template Types you can filter the content for specific list template types.
For example, select DocumentLibrary to filter content of type Document Library.
With SharePoint List Content Types you can filter the content for specific content types.
For example, select Folder to filter content with the content type Folder.
The List Template Type Filter mode option lets you specify whether to show or hide the results of the list template filter.
If Show matches is active, only content that matches the specified SharePoint list templates is being displayed.
With Hide matches, content matching the filter is hidden and only the remaining content is displayed.
Color Settings
The Color Settings section allows you to set custom colors for the Site Contents web part.
By default, the colors of the current theme are being applied.
Sitemap
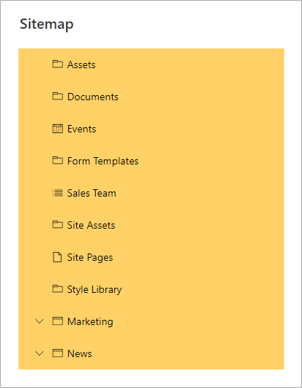
With the Sitemap web part you can create an overview of the structure of your SharePoint site and its contents. The Sitemap web part also displays Subsites and its contents.

Add the webpart to your SharePoint page or edit a SharePoint page, move the cursor over the webpart and select Edit web part to configure the Sitemap web part.
Data Source
With Data Source you can specify the source of the content for the Sitemap web part.
By default, the site contents as well as Subsites of the current site are displayed.
- You can use Site URL to display the site contents of another Site Collection. To do this, enter the relative path to the desired Site Collection (e.g.
/sites/portal) below Site URL. - With Included hierarchy levels you can define how many levels of sub-entries should be displayed.
Display settings
In the Display Settings section you can choose between the following options:
Click Open links in new tab to specify whether the entry is opened in a new tab or in the current window.
Click Show search-box to activate the search box for the contents of the Sitemap web part.
With Expanded hierarchy levels you can specify how many levels of sub-entries are expanded by default.
Filter Settings
In the Filter Settings section, you can exclude individual content from being displayed.
Use Excluded Site Titles to specify the titles of the Subsites you want to hide.
Use Excluded Site Content Titles to specify the title of the content you want to hide.
With SharePoint List Template Types you can filter the content for specific list template types.
For example, select DocumentLibrary to filter content of type Document Library.
With SharePoint List Content Types you can filter the content for specific content types.
For example, select Folder to filter on content with the content type Folder.
The List Template Type Filter mode option lets you specify whether to show or hide the results of the list template filter.
If Show matches is active, only content that matches the specified SharePoint list templates is being displayed.
With Hide matches, content matching the filter is hidden and only the remaining content is displayed.
Color Settings
The Color Settings section allows you to set custom colors for the Sitemap web part.
By default, the colors of the current theme are being applied.
Subsites
With the Subsites web part you can create an overview of the Subsites of your SharePoint site and enable users to quickly navigate between Subsites.
Add the webpart to your SharePoint site or edit a SharePoint site, move the cursor over the webpart and select Edit web part to configure the Subsites web part.
Data Source
With Data Source you can specify the source of the content for the Subsites web part.
By default, the Subsites of the current page are displayed.
With Site URL you can specify to display Subsites of another Site Collection. To do this, enter the relative path to the desired Site Collection (e.g.
/sites/portal) below Site URL.With Included hierarchy levels you can define how many levels of Subsites are displayed.
Display settings
In the Display Settings section you can choose between the following options:
With Open links in new tab you can specify whether the entry is opened in a new tab or in the current window.
Click Show search box to activate the search box for the contents of the Subsites web part.
With Expanded hierarchy levels you can specify how many levels of Subsite entries are expanded by default.
Filter Settings
In the Filters section you can exclude individual Subsites from being displayed.
Use Excluded site titles to specify the titles of the Subsites that should be hidden.
With Filter subsites by permissions you can filter the displayed Subsites based on the user's permissions.
With User has a specific permission only Subsites for which the user owns the specified permission are displayed.
With User has not a specific permission, only Subsites for which the user does not own the specified permission are displayed.
In the associated selection field, select the specific permission for the filter.
Color settings
The Color Settings section allows you to set custom colors for the Subsites web part.
By default, the colors of the current theme are being applied.