Media
Allgemein
Bilder sagen mehr als tausend Worte – das Media Modul ermöglicht nicht nur eine attraktive Einbindung von Bild-Inhalten sondern auch eine interaktive Navigation.
Im Media Modul ist das Webpart Responsive Image Map enthalten.
Responsive Image Map
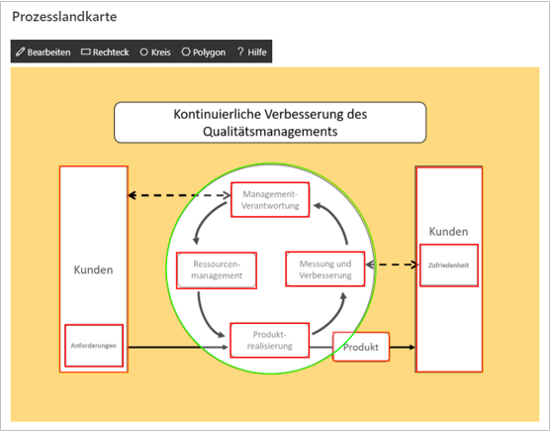
Mithilfe der Responsive Image Map gestalten Sie interaktive Bilder und Grafiken. Das Responsive Image Map Webpart ermöglicht es, klickbare Grafiken und verlinkte Bereiche innerhalb Bildern zu erstellen, um Benutzern das Navigieren zu vereinfachen oder einen Überblick über Abläufe zu verschaffen.

Platzieren Sie das Webpart neu auf Ihrer SharePoint Seite und wählen Sie Bild auswählen oder bearbeiten Sie eine SharePoint Seite, bewegen Sie den Cursor über das Webpart und wählen Sie Webpart bearbeiten , um das Responsive Image Map Webpart zu konfigurieren.
Bild hinzufügen
Klicken Sie auf Bild auswählen oder in der Toolbar unter Webpart bearbeiten auf Bild ändern, um ein Bild auszuwählen.
Sie haben die Möglichkeit aus verschiedenen Quellen zu wählen. Unter Stock Bilder finden Sie eine Reihe von Beispielbildern, unter Website befinden sich die Bilder Ihrer aktuellen SharePoint Seite oder Sie laden direkt ein Bild von Ihrem Computer hoch.
Form hinzufügen
Fügen Sie Ihrer Grafik klickbare Bereiche hinzu, indem Sie eine der Formen Rechteck, Kreis oder Polygon auswählen und über das Bild ziehen.
Drücken Sie
SHIFT, um im Rechteck-Modus ein Quadrat bzw. im Polygon-Modus im rechten Winkel zu zeichnen.Drücken Sie
ESC, um das Zeichnen eines Bereichs abzubrechen.
Form verlinken
Wählen Sie Bearbeiten, um den Bereichen Verlinkungen hinzuzufügen.
Mit Doppelklick auf den gewünschten Bereich oder
bei Drücken der Taste I mit ausgewähltem Bereich öffnet sich das Fenster zum Bearbeiten der Attribute.
Vergeben Sie dem Link einen Titel. Dieser erscheint, wenn ein Benutzer den Cursor über einen Bereich bewegt.
Der Alternativtext wird angezeigt, sobald Probleme beim Darstellen der Grafik bestehen, beispielsweise bei Übertragungsfehlern. Weiters dienen Alternativtexte der Barrierefreiheit, um Benutzern mit Screenreadern Auskunft über das angezeigte Bild zu geben.
TippEs empfiehlt sich, für den Alternativtext eine kurze, aussagekräftige Beschreibung des Bereichs zu verwenden.
Vergeben Sie dem Bereich unter Verlinkung die URL, die aufgerufen werden soll, sobald der Bereich geklickt wird.
Mit der Option In neuem Fenster öffnen können Sie festlegen, ob beim Klicken des Bereichs der Link in einem neuen Tab geöffnet wird. Ist diese Option deaktiviert, öffnet sich der Link im aktuellen Fenster.
Form bearbeiten
Um Bereiche zu verschieben und anzupassen, wählen Sie im Bearbeitungsmodus den gewünschten Bereich aus. Der ausgewählte Bereiche erscheint grün und von hier aus haben Sie folgende Möglichkeiten:
Mit
Ibearbeiten Sie die Verlinkung des ausgewählten Bereiches.Mit
ENTFwird der ausgewählte Bereich gelöscht.Mit
ESCwird das Bearbeiten des ausgewählten Bereiches abgebrochen.Mit
STRG+Cwird der ausgewählte Bereich kopiert.Mit
↑,↓,→,←verschieben Sie den ausgewählten Bereich nach oben, unten, rechts oder links.
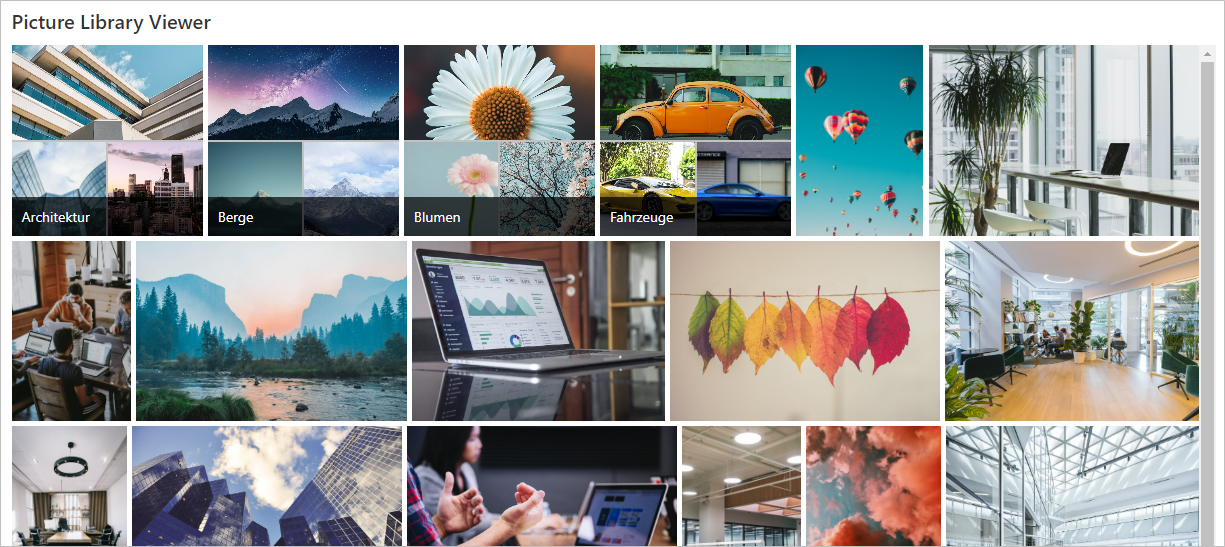
Picture Library Viewer
Dieses Webpart bietet eine erweiterte Gallerieansicht für Bilder aus SharePoint Dokumentbibliotheken. Die Gallerieansicht zeigt übersichtlich alle Bilder eines Ordners an und ermöglicht auch die Navigation zu weiteren Unterordnern. In der Detailansicht eines Bildes können zudem Zusatzinformationen angezeigt werden, die beim Bild erfasst wurden.

Seite befindet sich im Aufbau
Diese Seite befindet sich zurzeit noch im Aufbau und ist demnächst mit zusätzlichen Inhalten für Sie verfügbar.
Vielen Dank für Ihre Geduld!